Soap Dental
Responsive web design for a new dental office in Boston
Scope
Responsive Website, Branding
My role
Freelance UX Designer (Research, Visual Design, Interaction Design, User Testing)
Tools
Figma, Illustrator, Trello, Zoom, Pencil & paper
Timeline
4 weeks (80 hours)
Overview:
In the greater Boston area, Dr. Bob Cheng, DMD newly opened Soap Dental. They are a family-oriented and patient-centric office offering general dental, family dental, and cosmetic services. Being a brand-new business in town, Soap Dental is looking for a responsive website to stay competitive in the Boston market and provide customers with a positive enjoyable experience.
How might we help new local dental office, Soap Dental stay competitive in the Boston market while providing a positive experience for their patients?
The Challenge:
The Solution:
A patient-centric responsive website
Being a new Dental office in town, Soap Dental needs to stay competitive and that means having a responsive website that is designed with potential patients in mind. The website would address patients’ goals, motivation, needs, and frustrations ensuring they can achieve their tasks effortlessly and efficiently.
Design Process
Research
Market research
Competitive analysis
Provisional persona
User interviews
Empathy map
User persona
Strategy
How Might We questions
Brainstorming
Project goals
Feature roadmap
Design
Site map
UI Requirements
Task flow
User flow
Low-fidelity wireframes
Mid-fidelity wireframes
Prototype & testing
Mid-fidelity prototype
Usability testing
Affinity map
Priority revisions
Branding
UI kit
High-fidelity wireframes
High-fidelity prototype
Understanding the landscape with research
Structuring my approach
Before diving straight into my user research, I assembled a research plan to clearly outline the project’s goals, assumptions, methodologies, and questions. This document will serve as a guide and ensure I stay on track during my research process to uncover and understand our potential user’s needs, goals, frustrations, and motivations.
Defining my research goals
Identify Soap Dentals target audience
Gain a better understanding of the dental industry market- generally and in Boston
Uncover target audiences’ goals, pain points, frustrations, needs, and motivations regarding their online and in-person dental experiences
Learn about Soap Dental’s competitor’s strengths and weaknesses
Assumptions
Soap Dental’s primary source of marketing is through word of mouth or referrals from friends, family, and acquaintances.
Customers prefer to book appointments online rather than over the phone
Customers’ need information regarding dental insurance that is accepted
Patients are wary of going to the dental office post COVID-19
My research methods
Market research
Competitive analysis
User interviews
The world of dentistry
I started the research process by conducting market research to help me better understand the dental market, identify my target audience, and how COVID impacted the industry.
Scoping out the local competition
strengths and weaknesses of my direct and indirect competitors. This will help me identify any gaps that Soap Dental can address. To narrow down my competitors, I focused on Dental businesses that are within a 10-mile radius of Soap Dental.
Who are my participants?
Based on my secondary research, I created three provisional personas that best represent my potential users and aid me in screening participants for my interviews.
Provisional persona that best represent my potential users based on my secondary research.
Meeting the patients
To fully understand Soap Dental’s patient frustrations, needs, goals, and motivation, recruited eight participants who have received services at Soap Dental with the help of Dr. Cheng to join my user interview sessions. This will help me look for more qualitative data as my primary research. Before conducting my user interviews, I created an interview guide detailing the interview process to ensure consistency between interviews.
Identifying patterns
After conducting my user interviews, I synthesized the qualitative data by creating an empathy map to help me identify key patterns between all my participants. These patterns are then translated into insights and used to define the needs for Soap Dental’s user persona.
Insight
7/8 participants noted that they need confirmation if a dental office accepts their dental insurance.
7/8 participants expressed frustration over not being able to schedule appointments online.
6/8 participants had to call the office for general information (hours, location, insurance, services, etc.)
Need
Patients need to ensure their dental insurance is accepted.
Patients need to be able to schedule appointments online outside business hours.
Patients need to be able to access general information without having to call the dental office.
Assumptions validated
Soap Dental’s primary source of marketing is through word of mouth and referrals from friends, family, and acquaintances.
Validated: 8/8 participants said they went to Soap Dental for services because of a referral from friends, family, and acquaintances.
Customers prefer to book appointments online rather than over the phone
Validated: 7/8 participants expressed frustration over not being able to schedule appointments online
Customers need information regarding dental insurance that is accepted
Validated: 7/8 participants noted that they need confirmation if the dental office accepts their dental insurance.
Patients are wary of going to the dental office post COVID-19
Invalidated: 8/8 participants noted office followed COVID guidance and felt safe
Meet Elizabeth
Now that I have a better understanding of the dental landscape and my user’s goals and needs, I created a fictional user persona to represent my users’ key characteristics and behaviors. This will me stay focused on solving the most essential problems and whom we are designing for.
Meet, Elizabeth, a 31-year-old Clinical Dietitian in Boston, MA. She is new to the Boston Area and is a health enthusiast.
Strategy
How might we help Elizabeth?
My research findings helped me identify whom we are designing for. I next need to define the problem that I am solving.
To clearly frame the problem we are solving, utilizing my empathy map I created Point of View (POV) statements. This will help translate my research findings into an actionable problem statement that will help me ideate in a goal-oriented manner. To do so, I rephrased my POV statements into How-Might We (HMW) statements. These statements will help prepare for innovative solutions through brainstorming.
Using the formula [user] + [need] because [insight] to translate into an actionable HMW statement
Brainstorming solutions
Utilizing the problem statements from my How Might we, I created mind maps of potential solutions. For each problem statement, I generated as many solutions or ideas as possible within three minutes.
Aligning goals
With potential solutions generated, I need to strategize on where to put my focus by identifying Soap Dental’s business, user goals, and technical considerations next. This will aid me in further narrowing down the essential features that I need to prioritize to sustain Soap Dental financially.
Business goals are determined based on what is needed for Soap Dental to be sustainable financially. User goals are gathered from my persona and technical considerations were determined based on what is needed to upkeep the app. Mutual goals were identified by aligning overlapping goals.
Prioritizing features
Before diving into the design execution aspect, I need to first identify and prioritize features that are critical to implementing upon launch. Referencing the solutions from my brainstorming session, I created a comprehensive product roadmap. This details a list of features and elements into four categories: Must-Have (P1), Nice to have (P2), Surprising & Delightful (P3), and Can-Come-Later (P4). Items on the list are sorted based on two benchmarks, impact and time needed to implement.—— View full product roadmap
Priority 1 product features
Design
Assembling an intuitive framework
After setting up the product goals and deciding what features to include, I next focused on structuring the framework of the website. To do so, I assembled a site map to help me visualize the relationship between the content, flow, and interaction. For guidance, I referenced various established dental offices.
Establishing features + screens
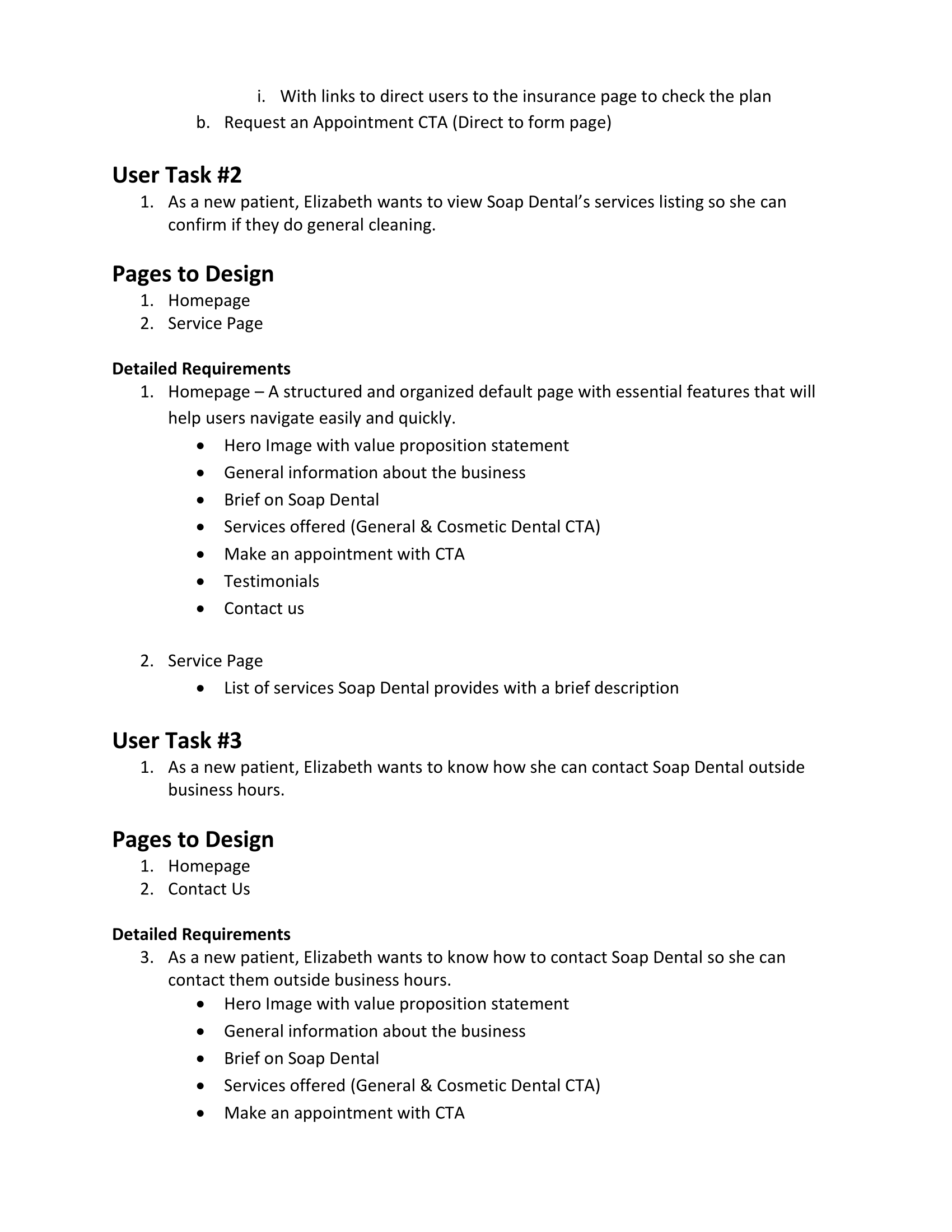
Four tasks were established based on key features that I will need to implement and is reflective of my user’s frustrations, needs, goals, and motivation. To further determine how Elizabeth will interact with Soap Dental, a UI requirement document was created. The document highlights specific features, elements, and screens that are needed for Elizabeth to complete her tasks.
Elizabeth’s journey
After establishing my user tasks, I created four task flows to demonstrate Elizabeth’s journey through Soap Dental. This illustrates the steps, series of actions, and screens that she will need to take in order to accomplish her task.
Elizabeth’s footsteps
To further empathize with how our users will be navigating Soap Dental, I created a user flow that showcases the different decisions that Elizabeth can make as they complete their tasks. The user flow highlights the different screens, decisions, and interactions while using the app.
Sketching the concept
Before digitalizing Soap Dental’s framework, I captured my ideas on paper. This will enable me to examine and convey my ideas, demonstrate functionality, visualize flow, and illustrate interaction. Sketching will discover potential issues and solutions early.
From paper to digitalizing
Once I decided on the visual direction of the layout I want to go for, I started to digitalize a mid-fidelity version of the wireframe. This is a quick and easy way to translate high-level design concepts into tangible and testable artifacts. Most importantly, it allows me to check and test functionality early on.
Consistent experience across devices
In addition to designing desktop wireframes, to ensure users have a consistent experience across all devices, mid-fidelity wireframes were designed for tablet and mobile as well.
Responsive homepage wireframes for desktop, tablet, and mobile
Prototype & Testing
Making connections
After I designed the primary screens that are essential for users to complete their tasks, I added interactions to create a functional mid-fidelity prototype for usability testing. This will help detect issues in my design for further improvement.
Putting it to the test
Before conducting the usability test, it is important to define my test objectives, methodology, tasks, and rubrics for measuring the result of the testing. The usability testing plan will also serve as a guide and ensure each test is consistent across all participants.
Usability testing objectives
Observe how successful the current design allows users to complete their tasks.
Uncover pain points users encounter when completing their task.
Understand users’ journey navigation when completing their task scenarios.
Uncover opportunities to improve usability.
Usability testing methodology
Think-Aloud Method
Remote moderated test over (Zoom) with participants screen share when interacting with the prototype
Observe interaction, tone, and facial expression
Record session and note-taking
Gathering insights + recommendations
To summarize the usability test findings, I created an affinity map to uncover patterns and frustrations participants had when interacting with the prototype helping me identify areas for improvement. I assigned each participant different color sticky notes and organized insights into different categories. Recommendations were then provided for each insight to improve the prototype for later reiteration before making it into high-fidelity wireframes and finalizing my prototype.
Testing insight
6/8 participants did not find the “Dental Insurance” information tab right away.
7/8 participants reviewed the scheduled appointment form and provided feedback.
Recommendations
Add dental insurance as its own separate tab on the navigation bar.
Implement participant feedback.
Prioritizing improvements
Due to time and resources limitation, a priority matrix was used to determine which revisions will have the most significant impact and key to reducing user friction. Based on the usability test findings, adding the dental insurance as its own separate is critical in reducing user frustration. I received a lot of feedback on the appointment form from my participants. Since it had a lower impact and did not prevent them from completing their task, that recommendation can come later.
The result
Utilizing the priority matrix, I implemented the recommended changes. Here are some highlights of the changes I have made.
Insurance tab has been added to the navigation bar for easy access.
Branding + High-Fidelity
Building the brand
Before updating the mid-fidelity wireframes to high-fidelity, I need to first establish Soap Dental’s branding visuals. I started listing out the brand attributes that best represent Soap Dental. Then assemble a mood board gathering inspiration from Pinterest to communicate and define my overall visual design direction.
Attributes: modern, friendly, professional, neutral, and fresh.
Brand identity
To further establish the brand identity, I brainstormed ideas that reflect Soap Dental’s brand attributes. After researching and some sketches, I selected the best concept to digitalize.
Designing a system
Building off of the logo design, I created a visual document further defining the brand image by specifying fonts, colors, logo usage, and imagery based on brand attributes and inspiration gathered from mood boards. This guide will assist in designing the user interface for the product and ensure consistency even for future iterations.
Piecing it all together
With the brand identity established, I can apply the style and brand elements to the mid-fidelity wireframes to create high-fidelity wireframes.
High-fidelity across device experience
Branding and UI elements were implemented to tablet and mobile mid-fidelity wireframes to high-fidelity to ensure users have a consistent experience across all devices.
Design Outcome
Responsive website with brand identity
Having a responsive website and brand identity is critical for Soap Dental to have an online presence and stay competitive in the Boston market.
Concise information architecture
Everything you need to know as a new patient and the returning patient is available. The structure is simple and accessible without guesswork.
User’s convenience
Keeping the users in mind, one of the biggest frustrations from patients was not being able to schedule appointments outside business hours and having to call to schedule an appointment or to ask questions. Now, users can do so on their own schedule at any time.
Final prototype
Final prototype - test it for yourself
Here is the final prototype after implementing revisions and applying branding elements. Feel free to explore the app on your own. Reminder participants were asked to complete three tasks which include the below:
Task 1: As a new patient, Elizabeth wants to access a full insurance listing so she can learn more about what insurances Soap Dental accepts.
Task 2: As a returning patient, Elizabeth wants to view Soap Dental’s service listing so she can confirm if they do general cleaning.
Task 3: As a returning patient, Elizabeth wants to contact Soap Dental so she can contact them outside business hours.
Task 3: As a returning patient, Elizabeth has a busy work schedule so she wants to book an appointment with Soap Dental after business hours.
Next Steps + Reflection
System limitations & compatibility challenges
The biggest hurdle of this project was coming up with solutions that are efficient and compatible to implement with Soap Dental’s platform. There were technical limitations and restrictions from the initial solutions for the message and scheduling feature. To move forward I suggested a temporary form solution until we can find a system that works best with Soap Dental’s platform.
Working in media for pharmaceuticals, I had the opportunity to connect with vendors that offer platforms and features that Soap Dental was looking for. Until our regroup, I have been sharing my learnings and findings from vendors with Dr. Cheng.
Time constraints
This project was a great learning experience and was such a pleasure to have the opportunity to work so closely with a stakeholder. Working on Soap Dental as a side project after a full workday was a challenge when it came to timing and deadlines. Since Dr. Cheng and I both work during regular business hours, it was hard to schedule a time that worked for us. Despite that, working with Dr. Cheng came naturally and was very similar to working with my day-to-day clients. I sent Dr. Cheng updates, findings, and status daily to ensure we are on track and connect on any concerns that would arise.
Learnings on both ends
I learned a great deal about the dental industry and its business operation. These learnings were valuable and I even applied them to my media executions at work. Additionally, working in the media space, I was able to share some of my learning insights from the field and expertise which attributed to future implementation consideration for Soap Dental. This led to a continuous partnership after this project.
With the latest revisions implemented, wireframes and essential deliverables for Soap Dental’s website are ready to be handed off to a developer. Once developed, it is crucial to watch how Soap Dental is doing with online appointment requests and message form features. The goal is to make the user experience as seamless for the business and user as possible, and identifying optimization areas is key.
Once the website goes live, I will be regrouping Dr. Cheng to visit website performance, identify optimization opportunities, and review items for the next round of implementation from our project roadmap P2-P4 categories.