Sweet Delights
Sweet Delights is the sweetest marketplace connecting local home bakers to potential new customers.
Scope
MVP end-to-end iOS app, Branding
My role
Lead UX/UI Designer and UX Researcher
Tools
Figma, Illustrator, Trello, Zoom, Pencil & paper
Timeline
4 weeks (80 hours)
Overview
During the lockdown, individuals coped with stress and tedium by whipping up cakes, cookies, bread, and all sorts of delicious desserts. Thus, transforming pandemic rookies into baking enthusiasts.
Unfortunately, the pandemic also left many bakers unemployed, laid off, or out of business. But some continued their passion for baking. However, these individuals and baking enthusiasts alike do not have the platform or resources to market their products and expand their reach.
Sweet Delights is a home baking marketplace for all bakers to network. Additionally, a one-stop shop for consumers to satisfy their sweet tooth.
How might we help local home bakers connect with new potential customers?
The Challenge
The Solution
An intuitive MVP (Minimal Viable Product) application that connects local home bakers to new potential customers.
Sweet Delights sympathizes with home bakers who are finding it difficult to reach new potential clients. The app helps home bakers network with other bakers for support all while connecting them to consumers. Sweet Delights is designed around our target user’s goals, needs, and frustrations.
Design Outcome
Simple onboarding
Keeping our users in mind, onboarding is simple and straightforward.
Easy sign up with a customizable profile
Minimal steps for sign up and customizable profile catering to the user’s needs.
Access to a community network of supportive bakers
Bakers can connect with other bakers locally and statewide.
Ability to refer
Bakers have the option to refer orders when they are fully booked.
Design Process
Research
Market research
Competitive analysis
Provisional persona
User interviews
Empathy map
User persona
Strategy
How Might We questions
Brainstorming
Project goals
Feature roadmap
Design
App map
UI Requirements
Task flow
User flow
Low-fidelity wireframes
Mid-fidelity wireframes
Prototype & testing
Mid-fidelity prototype
Usability testing
Affinity map
Branding
High-fidelity prototype
UI kit
Market research highlights
Conducting market research to help me better understand the home baking market, identify my target audience, and industry trends.
Connecting with home bakers
To better understand home baker’s frustrations, needs, goals, and motivation, I recruited 6 participants to join my user interview sessions so that I can look for more qualitative data for my primary research.
Insights uncovered from primary research user interviews
Meet Charlotte
My secondary and primary research findings were summarized in my user persona. It assists the design process by presenting our target user group with the essence of their goals, needs, motivation, and frustrations.
Sweet Delight’s user persona, Charlotte
How might we help Charlotte?
Taking the insights gathered from my research, I now want to think about strategizing solutions for Charlotte. Charlotte’s needs are framed into an actionable problem statement. Each statement is derived from the user's needs that will help me redirect the user's point of view into How Might We (HMW) statements so that I can start brainstorming ideas that will fulfill the user's needs.
Using the formula [user] + [need] because [insight] to translate into an actionable HMW statement
Brainstorming Solutions
Utilizing the problem statements from my How Might we, I created mind maps of potential solutions. For each problem statement, I generated as many solutions or ideas as possible within three minutes.
Assembling an intuitive framework
After setting up the product goals and deciding what features to include, I next focused on structuring the framework of the app. To do so, I assembled an app map to help me visualize the relationship between the content, flow, and interaction. For guidance, I referenced multiple established food service apps such as Caviar.
Sweet Delight’s app map
Digitalizing my concept
Taking my sketches, I next digitalized them in Figma. My goal was to assemble a viable mid-fidelity wireframe to be used to conduct usability tests to validate my designs.
Putting it to the test
Recruited six home bakers to test my prototype with four tasks. This will help me detect issues in my design, uncover patterns and frustrations participants had when interacting with the prototype helping me identify areas for improvement.
Insights & recommendations
I summarized my usability test findings to uncover patterns and frustrations participants had when interacting with the prototype helping me identify areas for improvement. Recommendations were then provided for each insight to improve the prototype for later reiteration before making it into high-fidelity wireframes and finalizing my prototype.
Testing insight
4/6 Users did not immediately see the Skip CTA and thought they had to complete all screens before accessing the app.
4/6 Users wanted to utilize the search feature to find bakers quicker
3/6 Users want to be able to access ratings/reviews before referring customers to other bakers to ensure creditability
3/6 Users want to be able to see their progress when onboarding
1/6 Users did not see the onboarding feature on the landing screen
Recommendations
Increase Skip CTA hierarchy for visibility
Implement search feature so users can easily find Bakers of interest
Add ratings/reviews so users can carefully refer their customers when fully booked
Add a progress bar so users can see how many screens on onboarding are there.
Increase hierarchy of onboarding feature for visibility
The result
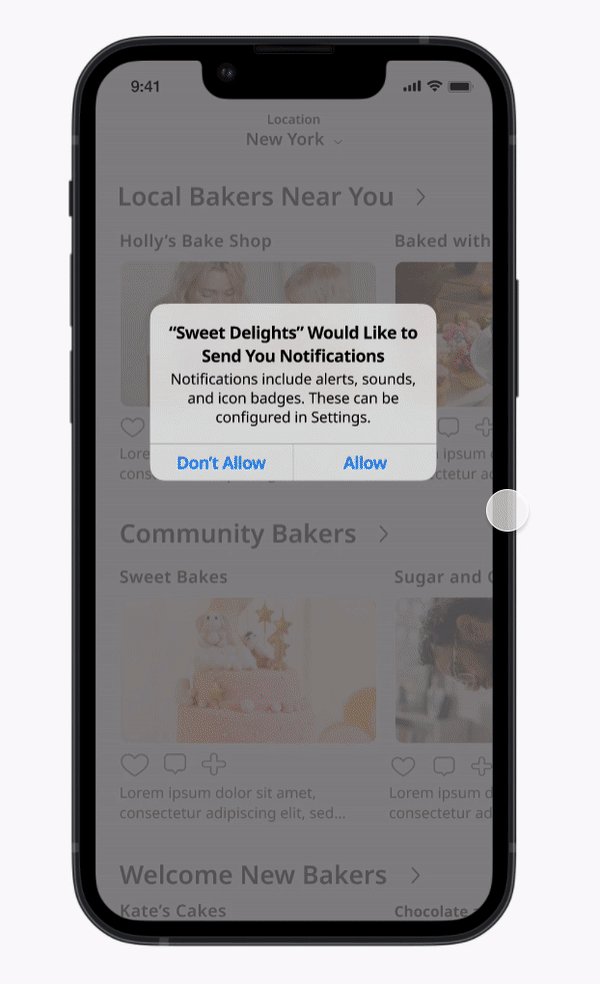
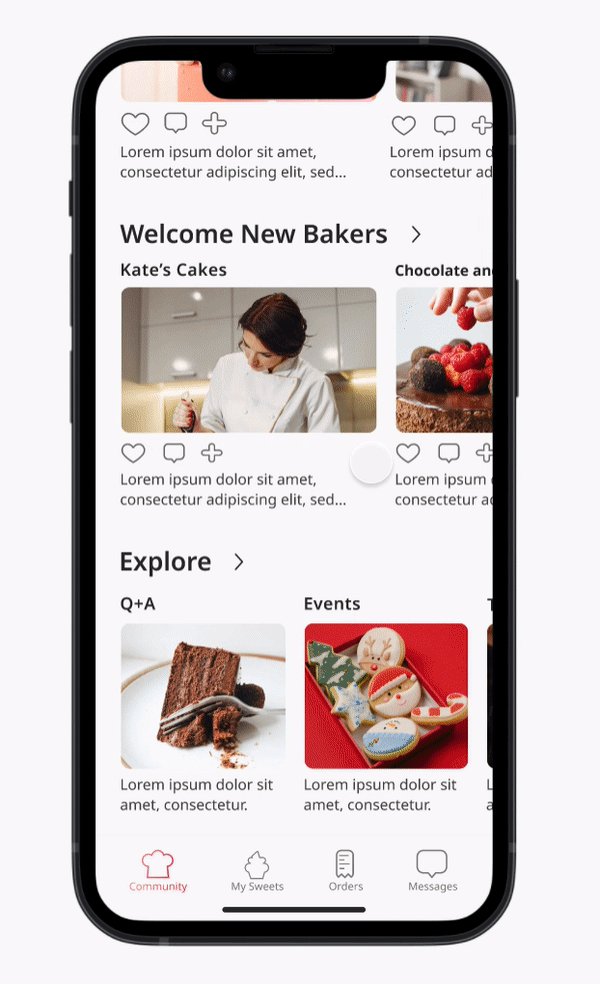
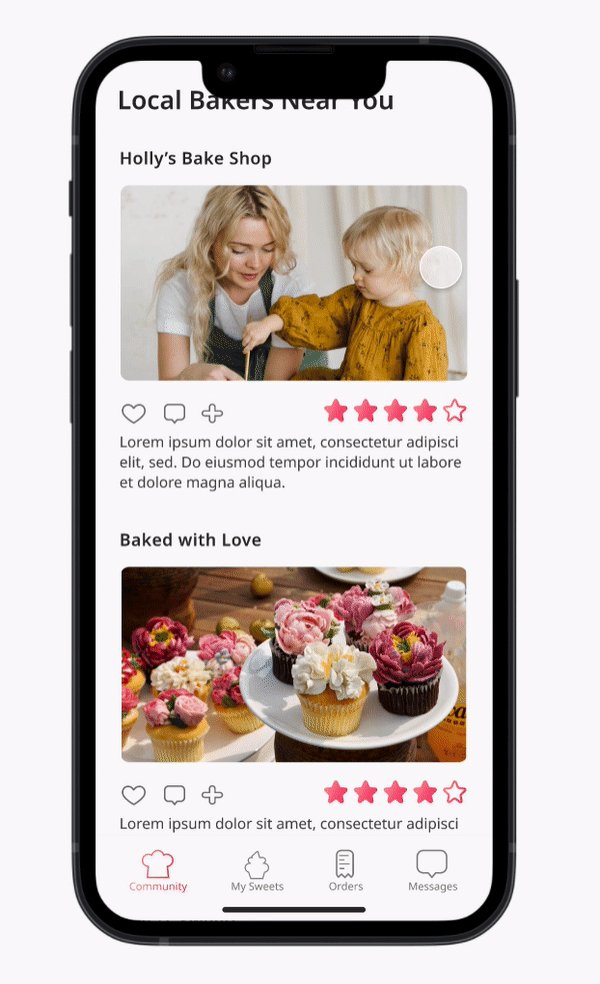
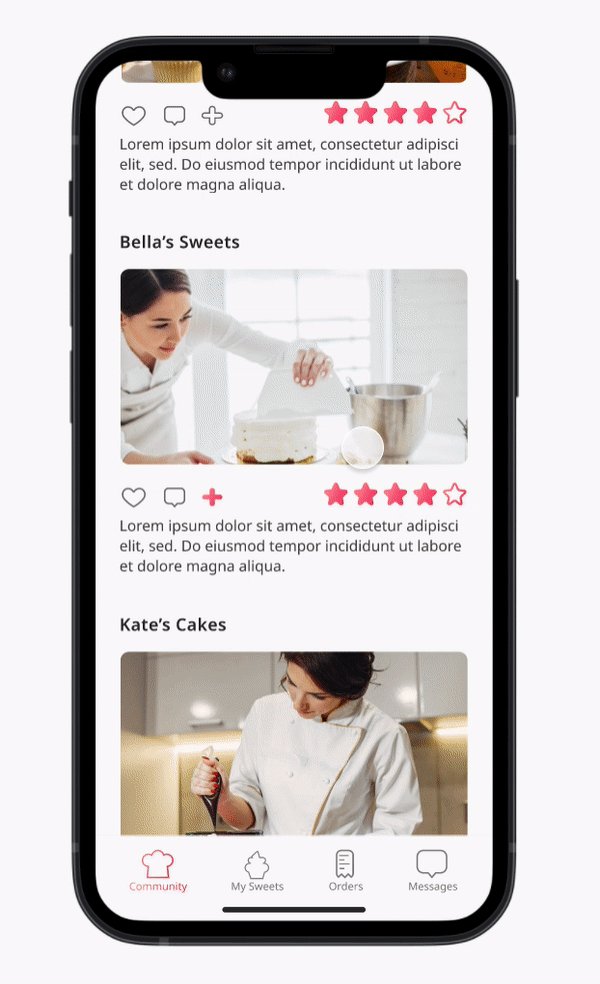
Based on my testing insight, I implemented the recommended changes. Here are some highlights of the changes I have made:
Building the brand & design system
Before updating the mid-fidelity wireframes to high-fidelity, I need to first establish Sweet Delights branding visuals. I started listing out the brand attributes that best represent Sweet Delights. Then assemble a mood board gathering inspiration from Pinterest to communicate and define my overall visual design direction.
Attributes: Fun, welcoming, friendly, community, approachable
Sweet Delight’s UI kit
Piecing it all together
With the brand identity established, I can apply the style and brand elements to the mid-fidelity wireframes to create high-fidelity wireframes.
Final Prototype - test it out for yourself
Here is the final prototype after implementing revisions and applying branding elements. Feel free to explore the app on your own. Reminder participants were asked to complete three tasks which include the below:
Task 1: As a new user, Charlotte wants to complete the sign-up process for the Sweet Delights app so that she can start connecting with potential customers.
Task 2: As a returning user, Charlotte wants to connect with other local bakers in her area so that she can build a network for support.
Task 3: As a returning user, Charlotte will like to refer an order that she can’t fulfill to a trusted local baker so that the customer does not have to search for another baker.
Learnings - simplicity
One of my biggest challenges was maintaining my designs simple and keeping features to a minimum. Referencing fully developed applications and having gone through many iterations resulted in a surplus of features in my MVP design. Since this project’s goal was an MVP, it was essential for me to adhere to simplicity. I spent many hours revising my features and flow during my wireframe process. In the end, I believe I created an app that is simple and exciting all while meeting the user’s needs.
What’s next for Sweet Delights
Due to the time restraint and limited resources, I was only able to create an MVP for the home baker users. Given more time, my next step is to build out the MVP for the consumer side. Following the same process as the consumer, it will go through testing and revisions before entering the development phase.